それぞれの指に合うようにキーストローク量をカスタムしてみよう
キーボードの打ちやすさや使いやすさを左右する要素って色々ありますよね。
- レイアウト・ボディ剛性
- キーマップ
- キーキャップ
- キースイッチ
物理的なキーレイアウトやキーマップで使い勝手が、スイッチを載せるプレートやボディ構成で打鍵時の打ち心地が、3種類あるキースイッチの感触や重さ、キーキャップの高さや重さでストローク中の打ち心地が決まります。
自作キーボードを作られている方はそれぞれこだわりがあると思うのですが、意外とキースイッチは一つのキーボードに対して一種類に統一されてる方が多く、指の届く距離別にキースイッチをチョイスするような人ってあまりいないようなので、今回は気に入ったキーボードとキーキャップはそのままにスイッチを指に合わせて入れ替えてみよう、というのをやってみましたログです。
(※既製品だとRealforceで変荷重タイプが販売されていますね…ほかにもあったかもしれませんが…)
指の長さと押し込みストローク量
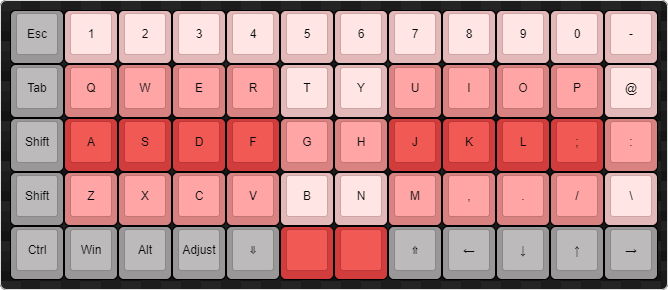
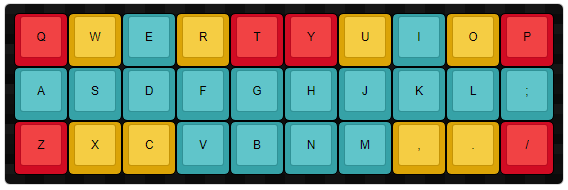
キーボードに指をのせるホームポジションの位置、普通はasdfとjkl;ですね(親指を除く)。で、この上下1行ずつ左右1列づつの合計36キーは手首を固定してアクセス出来るギリギリの範囲だと思います。この範囲の一つ外に数字キーと各種モデファイアキーがあります。

(モデファイアはグレー、ホームポジションは赤。ホームポジションから離れるほどに色を薄くしました)
この36キーには英文字といくつかの記号、一部モデファイアキーが入りますが、
- 指の長さ
- 指の曲げ具合
でストローク量が指ごとに変わってきます。例えばホームポジションでは深くストローク出来る小指でもQやZを打つときは指を折り曲げたり伸ばしたりして可動範囲が制限されて押し込みにくい=打ちにくい=ストローク量が少ないはずです。ホームポジションの一つ上の段なら小指や人差し指の代わりに薬指や中指を使って打つことも出来ますが、それでもまっすぐ押し込む形で打てるわけではないのでストローク量は少なくなるはずです。
このあたりの押しにくさを解消するためにキーボードをチルト(前後)させたりテント(左右)させたり、列ごとに上下をずらすColumnStaggerdにしたり、手に沿うような形のエルゴノミックなデザインにしたり、パームレストを付けて手首の高さを変えたり、キーキャップの高さ、面の広さ、面の角度や表面の曲率を変化させて押しやすくしたりという技術を組み合わせて解消していますが、世の中に出回っている多数のCherryMX互換スイッチの作動点(Operating PositionまたはConduction Position)の違うものを複数組み合わせてキー毎に最適化すれば快適な打鍵感を得られるのではないか?と考えました。
重さのバリエーションも組み合わせて加味出来ると最高なのですが、今回は重さは目をつむって考えてみました。
CherryMX、およびCherryMX互換の作動点の違い
CherryMX
入手しやすいもので赤軸、黒軸、茶軸、青軸があります。
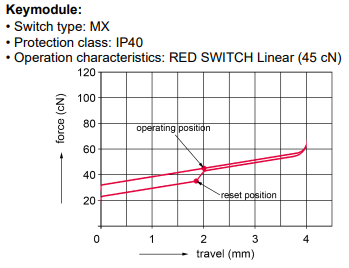
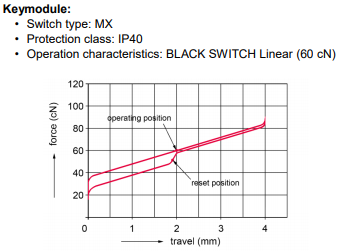
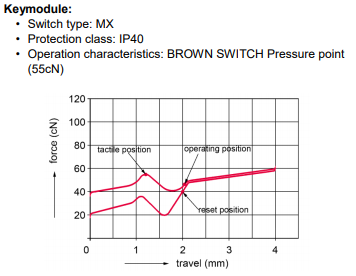
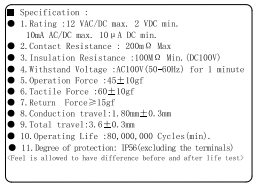
どれも作動点2mm、ストローク4mmです。 赤軸と黒軸は押し込む重さが違うだけです。
Red
スッと押し込めるリニアタイプ

Black
赤軸のちょっと重い版です

Brown
作動点の前にかくっと押した感触のあるタクタイルタイプ

Blue
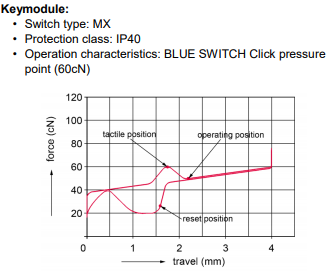
作動点の前にかくっと押した感触とともにカチッと音の鳴るクリックタイプ

Kailh
限定品など種類が豊富ですが、ここでは入手しやすいbox、pro、speedの3タイプのさらに3種類にのみ限定します。
Kailh box
作動点1.8mm、ストローク3.6mmです。
レッド(リニア)


ブラウン(タクタイル)


ホワイト(クリック)


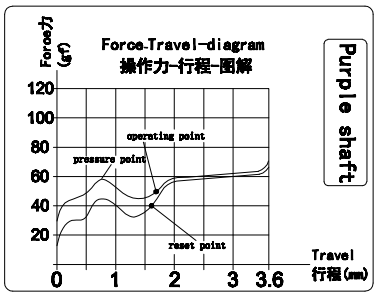
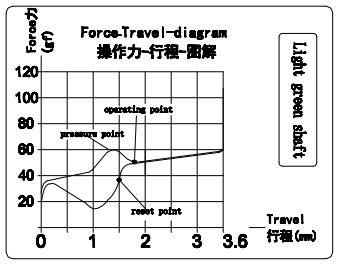
Kailh pro
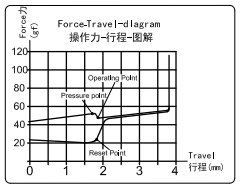
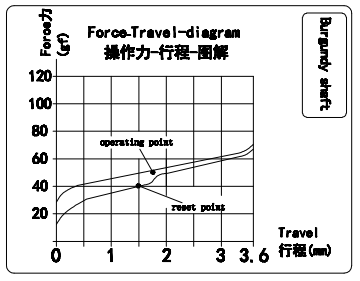
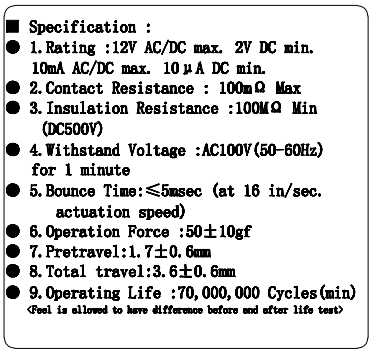
作動点1.7mm、ストローク3.6mmです。
バーガンディ(リニア)


パープル(タクタイル)


ライトグリーン(クリック)


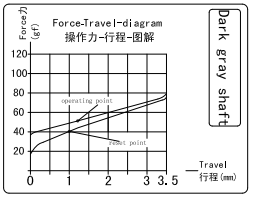
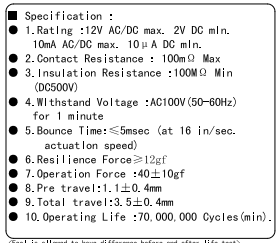
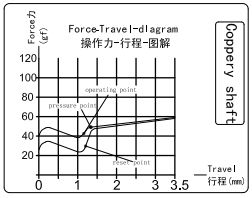
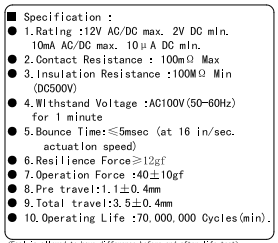
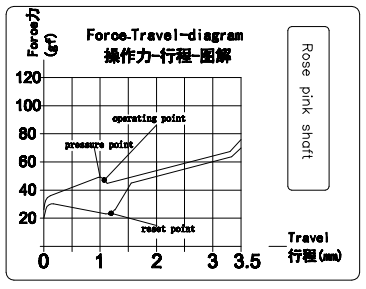
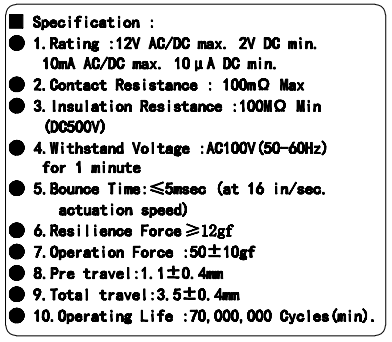
Kailh speed
作動点1.1mm、ストローク3.5mmです。
シルバー(リニア)


カッパー(タクタイル)


ローズピンク(クリック)


組み合わせてみる
※2019/04/11:ちょっと自分でもまとまってないなと思ったので改訂しました。
数字キーやモデファイアを除いた、英文字キー+記号に絞って、また人差し指、中指、薬指、小指のストローク差で分類してみます。
この辺はボディ剛性、物理的なキーレイアウト、手の大きさ、指の長さ、太さの個人差もかかわるのであくまで一例です。
(青:押しやすい、黄:まぁまぁ押しやすい、赤:押しにくい)

やってみた
こうして記事にするまえになんとなくやってみた例をいくつか紹介します。
JJ40

作動点の違う2種のタクタイル(Kailh Pro PurpleとCopper)と2種のリニア(Kailh BurgundyとCharry MX Red)を用いています。
- 押しやすい箇所はKailh Pro Purpleを配置
- それ以外の文字キーはKailh Speed Copperを配置
- 親指位置のキーにKailh Pro Burgundyを配置
- それ以外はモデファイアキーはCherry MX Redを配置
Kailh Pro Purpleより深い作動点のスイッチをホームポジションに使いたかったのですが、Cherry MX Brownは感触がイマイチだったのと、Kailh BoxとProを比較すると0.1mmしか違わないのでそこまで変化ないだろう、ということで少し妥協しました。
スイッチの配分もこれで十分機能してて、特にQAZ,TB,YNあたりの反応が良くなって底打ちしない浅い押下でも反応してくれて快適になりました。Copperは特に押し始めのフィーリングが重めなので意図せぬ打鍵も少ないと思います。
Helix

作成当初は全キーCherry MX Redで組み立てたのですがひっかかりがあったり、押下ミスしやすいキーがあってちょっとその辺なんとかしたいなぁと思ったのがこの記事を書くきっかけでした。
JJ40で試して良好だったので、こちらは一部を交換してみました。
- 押しやすい箇所はCherry MX Redをそのままに
- 押しにくい箇所はKailh Speed Silverに交換
- 親指位置のキーにKailh Pro Burgundyに交換
- FJキー、左手側左上キーと右手側右上キー、SHIFT位置にあるキーをKailh Pro Purpleを配置(フィーリングを変えてみたかっただけです)
- 試しにCherry MX Redにはシリコングリスを軸に塗布しました
指を目いっぱい伸ばしての数字キー段の押しにくさがかなり改善されて記号の入力もラクになりました。TとY、CとXも少しの打鍵で入力されて押し込まなくて良くなりラクに入力できるようになりました。
全面リニアタイプの一部にタクタイルを入れたのですが、(スイッチを支えるプレートがアクリルで柔らかいためか)フィーリングは軽いので割り当てられているキーを押しているなっていう感じがあって良いです。スペースキー部分も結構押さないと反応してくれなかったのが程よく反応してくれるようになりました。
Cherry MX Redにグリスを塗布したのもあって、引っ掛かりなくスコスコっと入力出来るようになりました。
全体的に入力しやすく満足感の高いKeyboardになりました。
まとめ
ソケット対応のキーボードキットであればスイッチ交換し放題なので、こういったお遊びもやり放題なんですよね。是非一度チャレンジしてみてください!
